Lithys 2014: AppDynamics - Lithium Platform Innovator
Company: AppDynamics
Entry submitted by: Steve Levine (appslevine) Senior Product Manager, Community Community: AppDynamics Community (http://community.appdynamics.com/)
Lithy category: Lithium Platform Innovator
We are a leader in the explosive Application Intelligence space. Our users are very technical and we provide enablement to this audience through our Lithium Community. We strive to maximize customer satisfaction and adoption and see that clearly in the stats coming from Lithium Social Intelligence each week.
The community is linked from our .com site, directly through our software product and outbound e-mail marketing campaigns. We also obtain subscribers through organic search on the web. Our boards are divided into a small number of product categories. By creating hoards of new company-generated rich media content alongside user-generated, we now believe to have the algorithm for technical enablement and have measurable results coming in regularly.
In order to create a framework where product management, engineering, education, customer success and the SE orgs are able to create their own enablement content on Lithium, we devised an HTML/CSS widget scheme with some 40 different templates. The framework allows Idea boards to be used to host completely custom page layouts implemented by widgets. This includes video embedded players, image lightboxes, styled titles and body text with standard layout rules. We stage new content right on production using a ‘curator’ role assigned to reviewers. Our own page code enforces this so it isn’t seen by the public until we unlock it.
We also moved all of our Studio components into an offline Ruby environment called ‘Middleman’ which is used in conjunction with GitHub to stage content and code outside of our Staging site before pushing it. This way we created an optimized, development environment spanning multiple time zones and geos. We can now adjust and preview any Studio function offline in our Middleman environment before pushing to stage and then test in stage before using Studio Publish to push to prod. Robots push the studio components back up from Github in seconds and can do it incrementally.
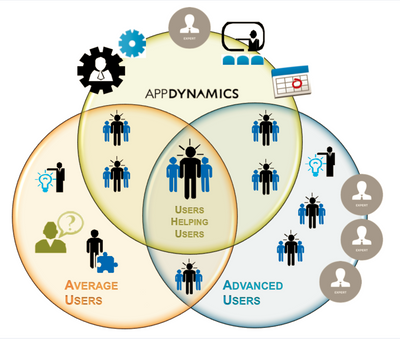
We provide what is represented inside the AppDynamics circle. Average users come in with questions and lacking knowledge, and the advanced/expert users and AppDynamics team help them become experts themselves. This is based around Content > Experts > Analytics as depicted in the below graphic.
We have measured increased subscriptions and higher engagement metrics in the new content areas. Our traffic in the 90 days prior, from September 2013 to December 2013 was 70k page views, 20k visits with 10k uniques. In the 3 months since the new content went live, from Dec-20 2014 – March 20, 2014 views increased 15% to 80k, visits 18% to 24.5k and uniques by 24% to 12.9k. We have also seen heavy downloads of our product extensions which are hosted on the community. Product extension downloads went from 0 to approximately 600 in 3 months. Extensions development grew from 0-62 in that same period. Sales have queried community engagement metrics during land and expand lifecycles in order to leverage user behavior against sales strategy.
Additional Technical Accomplishments
Front-End Development Approach
In order to refresh and re-layout our community site from scratch, we needed a hi-fidelity approach to customization. Using studio with its myriad browser-based text editors was not going to provide the version control and scalability we required. We completely refreshed both the CSS and layout substantially and ran code on every page to hide most of the HTML coming down from Lithium and replace it with modified page code. This allowed us to mash up REST calls to Lithium’s back-end with our custom layout code to get the pages to look like we needed them to, including the home page. We did this efficiently by timing DOM loads with code execution (JavaScript) so the user experience remained sub-1-second.
By using GitHub to maintain all development branches, we rarely experienced an out of sync codebase. Teams in India and the US worked independently on separate branches with no conflicts, saving precious time during rapid deployments. (2-week agile sprints). We also maintained the ability to deprecate code and revert production in the event of regressions.
Our progress was hyper fast with an extremely low bug count and we refreshed and rebuilt the community in 6 months, faster than any other project of this magnitude in the company’s history.
Custom User-Based, Off-Site Analytics Facility
Initially we did not have an API to retrieve user behavior against actual users at scale. However, we were able to implement page code that monitors button events for downloading product extensions. Each time a registered user clicks this button, we capture their user info, time/date and the extension they downloaded and store it in an offsite Django-based MySQL db. We can then pull log files of these actions and generate dashboards of this behavior. This is very useful to sales teams in the midst of upselling enterprise customers.
In addition to our custom analytics we also instrument every page of the community with Google Analytics tag code and report it (minus user info) to GA.